Implicit UI Design
For a long time, I have been frustrated with the poor UI design that is rampant in the software industry. As a consequence, many Linux enthusiasts have pointed out how productive you can be with Emacs, VIM, and other keyboard-shortcut/terminal oriented software. The UI design has gotten so bad, I have to agree that in comparison to recent user interface designs, keyboard shortcuts are looking rather appealing. This, however, doesn’t mean that one approach is inherently better than another, simply that modern user interfaces suck.
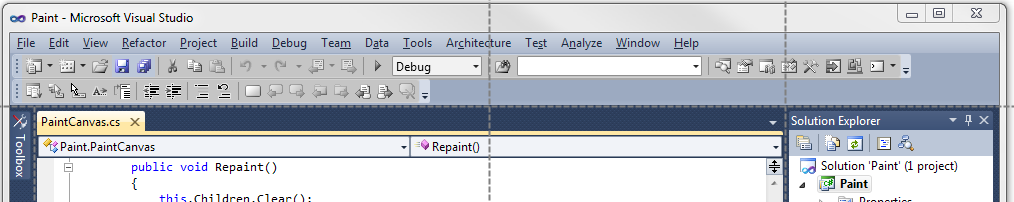
In this blog, I’m going to outline several improvements to user interfaces and the generalized alternative design philosophy that is behind many of them. To start, let’s look at this recent article about Visual Studio 11, which details Microsoft’s latest strategy to ruin their products by sucking all the color out of them:
See, color is kind of important. Notably, color is how I find icons in your toolbar. To me, color is a kind of filter. If I know what color(s) are most prominent in a given icon, I can mentally filter out everything else and only have to browse through a much smaller subset of your icons. Combined with having a vague notion of where a given icon is, this usually reduces the number of icons I have to mentally sift through to only one or two.
If you remove color, I am left to only my spatial elimination, which can make things extremely annoying when there are a bunch of icons right next to each other. Microsoft claims to have done a study that shows that this new style does not harm being able to identify a given icon in terms of speed, but fails to take into account the mental tax that goes into finding an icon without color.
While we understand that opinions on this new style of iconography may vary, an icon recognition study conducted with 76 participants, 40 existing and 36 new VS users, showed no negative effect in icon recognition rates for either group due to the glyph style transition. In the case of the new VS users they were able to successfully identify the new VS 11 icons faster than the VS 2010 icons (i.e., given a command, users were faster at pointing to the icon representing that command).You may still be able to find the icon, especially after you’ve been forced to memorize its position just to find it again, and do it reasonably fast, but whether you like it or not, the absence of color will force your brain to process more possible icons before settling down on the one you actually want. When I’m compiling something, I only have a vague notion of where the start button actually is. I don’t need to know exactly where it is or even what it looks like; it’s extremely easy to find since its practically the only green button on the entire toolbar. Same goes for save and open. The uniform color makes the icons very easy to spot, and all the other icons are immediately discarded.
That said, there are many poorly design icons in Visual Studio. Take this group of icons:

I don’t really know what any of those buttons do. One of them is some sort of toolbox and one is probably the properties window, but they have too many colors. It becomes, again, mentally taxing when even looking at those icons because there is too much irrelevant information being processed. In this scenario, the colors are detrimental to the identification of the buttons. This is because there is no single dominant color, like on the play button, or the save button. Hence, the best solution is to design icons with principle colors, such that some or all the icon is one color and the rest is greyscale. The brain edits out the greyscale and allows identification by color, followed by location, followed by actual glyph shape. To avoid overloading the user with a rainbow of colors, consider scaling the amount of color to how likely a given button is to be used. Desaturate or shrink the colored area of buttons that are much less important. Color is a tool that can be used correctly or incorrectly - that doesn’t mean you should just throw it away the first time you screw up.
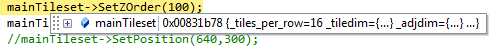
We can make better decisions by taking into account how the user is going to use the GUI. By developing an awareness of how a user interface is normally used, we develop vastly superior interactions that accelerate, rather than impede, workflow. To return to visual studio, let’s take a look at a feature in the VS11: pinning a variable preview.


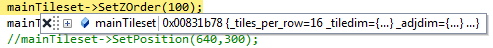
This is a terrible implementation for a number of reasons. First, since the pin button is all the way on the other end, it is a moving target and you’ll never really be sure where it is until you need to pin something. Furthermore, you can drag the pinned variable around, and you’ll want to after Visual Studio moves it to a seemingly random location that is almost always annoying (but only after the entire IDE locks up for 3 seconds because you haven’t done it recently). When would a user be dragging a variable around? Only when its pinned. A better implementation is to make a handle on the left side of any variable preview. If you click the handle (and optionally drag the variable around), it is implicitly converted to a pinned variable without changing anything else, and a close button appears to the left of the handle.
This is much easier to use, because it eliminates a mouse click and prevents the variable from moving to some random location you must then locate afterwards to move it to your actual desired location. By shifting the close button to the left, it is no longer a moving target. To make this even better, you should make sure previews snap to each other so you can quickly build a list of them, and probably include a menu dropdown by the close button too.
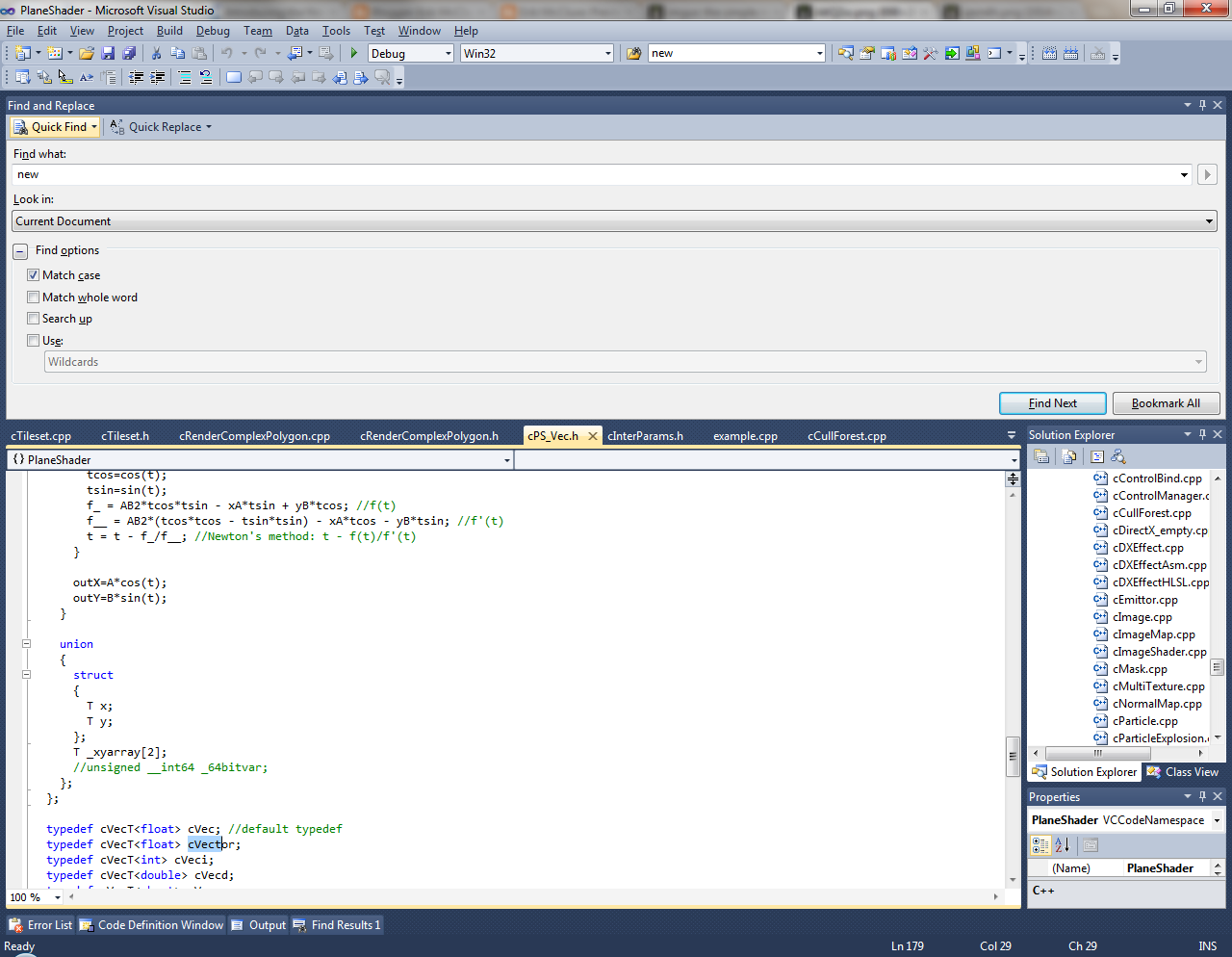
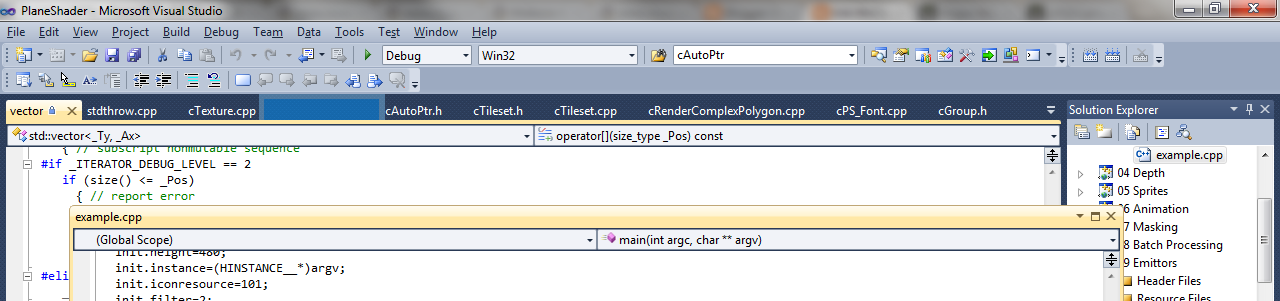
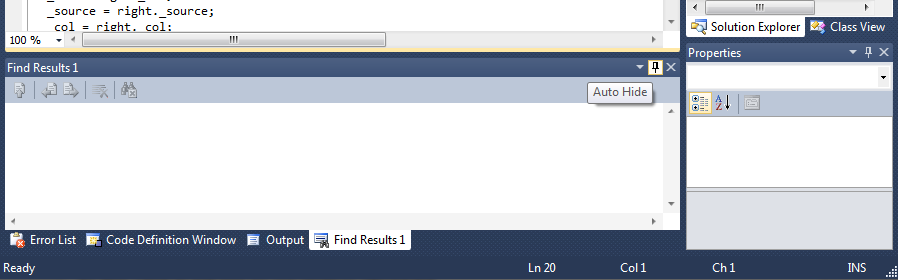
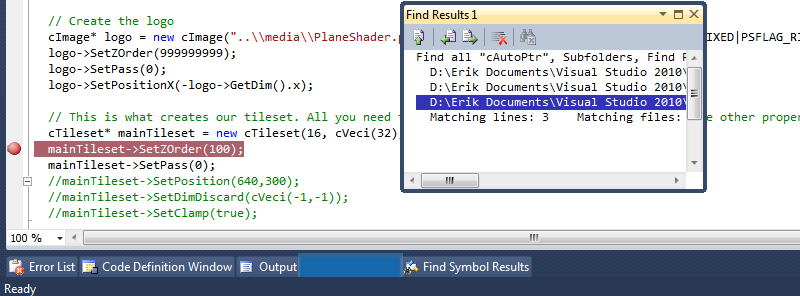
We have just used Implicit UI Design, where instead of forcing the user to explicitly specify what they want to have happen, we can use contextual clues to imply a given action. We knew that the user could not possibly move a variable preview without wanting to pin it, so we simply made the act of moving the preview, pin it. Another example is docking windows. Both Adobe and Visual Studio are guilty of trying to make everything dockable everywhere without realizing that this is usually just extremely annoying, not helpful. I mean really, why would I want to dock the find window?
Even if I was doing a lot of find and replace, it just isn’t useful. You can usually cover up half your code while finding and replacing without too much hassle. The only thing this does is make it really hard to move the damn window anywhere because if you aren’t careful you’ll accidentally dock it to the toolbar and then you have to pull the damn thing out and hope nothing else blew up, and if your really unlucky you’ll have to reconstruct the whole freaking solution window.
That isn’t helpful. The fact that the act of docking and undocking can be excruciatingly slow makes things even worse and is inexcusable. Only a UI that is bloated beyond my ability to comprehend could possibly have such a difficult time docking and undocking things, no doubt made worse by their fetishization of docking windows. Docking windows correctly requires that you account for the extremely common mistake of accidentally undocking or docking a window where you didn’t want it. If a mistake is so common and so annoying, you should make it either much harder to do, or make it very easy to undo. In this case, you should remember where the window was docked last (or not docked), and make a space for it to be dropped into, instead of forcing the user to figure out which magic location on the screen actually docks the window to the right position (which sometimes involves differences of 2 or 3 pixels, which is incredibly absurd).
Panels are related to docking (usually you can dock something into a collapsible panel), but even these aren’t done very efficiently. If you somehow manage to get the window you want docked into a panel, it defaults to pinning the entire group of panels, regardless of whether they were pinned before or not. I just wanted to pin one!
There is a better way to do this. If we click on a collapsible panel, we know the user wants to show it. However, the only reason they even need to click on the panel is because we don’t show it immediately after the mouse hovers over the button. This time should be less than a tenth of a second, and it should immediately close if the mouse gets too far away. It should stay open if the mouse is close enough that the user might have temporarily left the window but may want to come back in. Hovering over another panel button immediately replaces the current panel (in this case, at least), and dragging the panel title bar or the panel button lets you dock or undock.
Now the user will never need to click the panel to make it show up, so we can make that operation do something else. Why not make clicking a panel pin it open? And don’t do any of that “pin the entire bunch of panels” crap either, just pin that one panel and have it so the other panels can still pop up over it. Then, if you click the panel button again, it’s unpinned. This is so much better than the clunky UI interfaces we have right now, and we did it by thinking about Implicit UI Design. By making the mouse click redundant, we could take that to imply that the user wants the panel to be pinned. Moving the mouse far away from the panel implies that the panel is no longer useful. To make sure a mistake is easy to correct, pinning a panel should be identical to simply having it be hovered over indefinitely, and should not change the surrounding UI in any way. Then a mistake can simply be undone by clicking the panel button again, which is a much larger target than a tiny little pin icon. Combine this with our improved docking above, so that a mistakenly undocked panel, when clicked and dragged again, has its old spot ready and waiting in case you want to undo your mistake.
It’s 2012. I think its high time our user interfaces reflected that.









Don't forget: muscle memory also has a great deal to do with being able to find an item (ie, by position). And with a smaller set of items, your muscle memory can be just as effective without needing to identify by color. Then, color can be left for more important things to stand out, leaving the noise out of the way.
With the ginormous 2010 toolbar, you're right, monotone is going too far. But with the new simplified 19 item toolbar it sorta feels right.
I think they are moving in the right direction. Less toolbars and more emphasis on the known fact that developers are geeks and will seekout shortcut keys naturally (which as you mentioned is the appeal of systems like emacs and vim), thereby leaving the color to more contextually important needs, like to highlight something unusual or different.
Smaller toolbar is good, but I am personally very reliant on color. I have yet to see any option for changing icons, but as soon as they just let me have my colored icons back I will stop complaining about it. That, and the toolbar color simply doesn't bother me. I would say they went in the right direction, but way too far into it. This is too extreme for my tastes.
I have to agree with scott. I only check an icon once my mouse is almost upon it. Habituated usage enables me to find the rough location of a UI element. Colour and 3D should be avoided in icons unless they exceed the area of the tip of a finger, because screen resolutions and viewing distances conspire to make them hard to discern. A monochromatic silhouette suits a small set of frequently used actions whilst not detracting from the colour being used in the website under construction, or source code. Actually, it is preferable to reduce the number of icons even if there is room for a whole lot more. Maya's shelf makes this error - it also doesn't help that its icons are 50% too small and relatively rarely used. Given the complexity of the concepts they attempt to represent some kind of hover-to-reveal cyclic animation may help convey their function in the abscence of words. However, ultimately you may be better off using menus; yet, I don't feel conventional keyboard shortcuts scale to large systems - some hierarchical menu traversal through a chain of mnemonics with Return key confirmation may work better.
Personally, I'd like to see the icon bar relocated to the bottom edge of the window and the title bar rotated clockwise through 90 degrees so that the menu bar was on the top edge of the window. That way the mouse could locate targets more easily when the window was maximised even if it overshot as the pointer would be constrained by the boundary of the screen.
Anyway, thanks for a thought-provoking article.
> "If you somehow manage to get the window you want docked into a panel, it defaults to pinning the entire group of panels, regardless of whether they were pinned before or not. I just wanted to pin one!"
There is a way to do that, just not that obvious - drag the panel you want to pin out of the tab group, then dock it again - that will create a new docking group, separate from those that are in auto-hidden state.
That's interesting. I tried that once and it didn't seem to work, but on a second attempt it apparently does.
It's funny how your second example, with the docking panels, shows the flip side of implicit design - sometimes the user does not think the way you think he does.
I guess the rationale behind the 'pin all panels' action was that if a user is docking windows into panels, this is probably the start of some sort of task and he/she is preparing his/her UI for it - meaning they'll want to dock multiple panels in all probability.
Turns out this isn't necessarily true.
While implicit UI design has some advantages, it also comes with disadvantages, and quite dangerous ones.
- While an action that requires you to click three times is more cumbersome than an action that requires you to hover and click once, there are two steps in this process hidden from the user. The designer assumes that the user knows what these two steps were, because they fit into the logical thinking process behind that step.
However, when the user _doesn't_ know the interface stops making sense to them. Your application becomes less transparent to the user, harder to figure out at first, because it does not show the steps it is performing based on an action.
- By letting the application decide what the users want to do, you sacrifice flexibility.
To take even a solid example such as the tooltip dragging: What if I bring up the tooltip on var1, then the tooltip overlays my declaration of var2, for which I've forgotten the exact name? I'd be tempted to drag the tooltip around so I could see what was underneath, yet this would end up pinning it.
The danger here is constraining a users workflow or habits to fit your own ideals, and it can easily happen if you take the UI intelligence too far. What if the application starts deciding whether you want to cut or copy a bit of code based on the code you have selected? After all, since code duplication is bad, you'd never want to copy an entire function in the same document right? A decision that makes perfect sense from a development point of view, but one that you'll agree not many users will be happy about.
This is a paradigm in the field I originally come from, industrial product design.
If you take something as simple as a chair and start compiling a list of requirements for it, it's easy to assume that it just needs to be able to bear the users weight on the seat, and that it shouldn't fall over. But ask yourself - have you ever standing-sat casually on the armrest of a chair when having a conversation? Have you ever tipped your chair backwards to stand on two legs while sitting on it?
These are not functions that a chair is designed for, but users do perform them quite often.
- Don't underestimate the psychological value of a click, especially for UI design aimed on non-techies. It is a conscious action that one commits to when one is sure that they want to perform the action it will trigger. This creates a sense of security in using an interface because the user knows that nothing will happen as long as they don't click on stuff where they don't know what it does.
If we take your example of all kinds of windows opening and closing when you move the mouse over their tabs - that is going to be scary for a typical user. They're just moving the mouse around, and all of a sudden they changed browser tabs. Does Undo work? No. Darn. What happened?
Activating elements in a UI based on hovering is akin to building a physical keyboard that starts typing when you put your fingers over the keys - it isn't all that practical in most cases.
Reason number one being that, in order to prevent chaos on a simple mouse move, you'd want a hover delay on most actions. After this delay is added, a simple mouse click would probably have been faster anyway.
--
The problems you cited can really be solved using any type of UI design philosophy, as long as you stick to one rule:
- Know your user, and design for _them_, not who you think they should be.
"I'd be tempted to drag the tooltip around so I could see what was underneath, yet this would end up pinning it."
But you can't drag around the tooltip without pinning it anyway. The problems you have cited are simply the consequence of taking an implicit UI design philosophy too far - and if you take ANYTHING too far, the results are never pretty.
Interesting post. I haven't worked with VS in a while, so I can't get into the fine detail. But the question that enters my mind is: why is this not a 'ribbon' type interface?
The ribbon interface was invented at MS and has a number of benefits. 1. It's always the same size. 2. Every command can be executed with the keyboard. 3. Icons are grouped and the most important ones (by frequency) are bigger.
I'm in favor of docking windows, but it's always hard to get it right. Your suggestion to make a collapsible panel is pretty good. I hate it when the docked windows pop up and eat sceen space from other docked windows.
Judging from the direction Microsoft is going, its trying to shrink the toolbar. The ribbon is nice for functionality but is large and unwieldy. Hence it doesn't bring much benefit to an IDE.
Have you read these articles http://blogs.msdn.com/b/jensenh/archive/2006/03/28/563007.aspx about the ribbon design? Jensen Harris argues the ribbon occupies less screen real estate than the combination of other interface elements.
Of course in an IDE, the interface should also need the 'status' windows, but these could be tabs or collapsible or ...
Seeing as a lot of people are arguing that you should get rid of the entire toolbar, I'm pretty sure the screen real estate taken up by the ribbon is pretty much unacceptable, since said other interface elements shouldn't be in the IDE anyway.
I always dock the find window when I'm doing a lot of find and replacing. I have to because if I don't they move it to a new random location every 3rd find and I sometimes end up clicking the wrong button.
The real problem here is them trying to move the find window for you. Even then, you can still let the find window be dockable if you make mistakes easier to recover from.